
A cada dia que passa, mais APIs surgem no HTML5, e estas APIs estão ficando cada vez mais específicas no contexto do desenvolvimento front-end. É o caso desta nova API que iremos abordar hoje – a Fullscreen API – que nos dá o poder de entrar em modo de tela cheia através de simples chamadas em JavaScript.
Confesso que quando comecei a pesquisar sobre a Fullscreen API não achei lá muita graça, talvez por ser uma API que propõe algo muito simples – como de fato é –, talvez não valesse a pena fazer um post totalmente dedicado a ela. Entretanto tive uma idéia de caso de uso para aplicar neste post, o que tornou as coisas bem mais interessantes. Bem, chega de papo furado. Espero que gostem.
Chega de bla bla
A API de Fullscreen nos permite mostrar uma página web (que termozinho mais 1990 hein =P) em tela cheia de maneira programática simplesmente chamando o método requestFullscreen() e, analogamente, exitFullscreen() para sair dela (dããa).
Se você estiver usando o Google Chrome, Safari, Opera ou Mozilla Firefox (atualizados), clique no botão abaixo (se estiver no Firefox ou no Opera, leia isso antes):
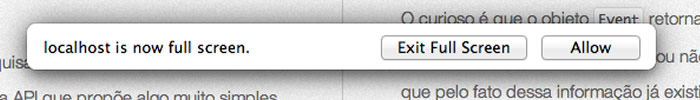
Após clicar no botão acima, será mostrada uma pequena caixa pedindo permissão para permanecer em tela cheia. Se você estiver no Google Chrome:

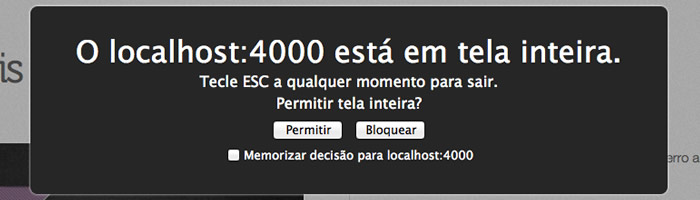
Se você estiver no Firefox:

Entrando em tela cheia
Antes de mais nada, requestFullscreen() é um método pertencente a interface Element do DOM. Ou seja, nós podemos sim entrar em fullscreen com qualquer elemento.
Então, sabendo disso, se quisermos entrar em tela cheia com a página inteira:
document.documentElement.requestFullscreen()
Onde document.documentElement é o elemento <html> da página. Agora se quisermos, por exemplo, entrar no modo tela cheia apenas com um elemento <video>:
document.getElementByTagName('video')[0].requestFullscreen()
// ou, de uma maneira mais popular (com jQuery)
$('video').get(0).requestFullscreen()
Quando entramos em tela cheia com apenas um elemento, o comportamento padrão do navegador (até onde testei com o Chrome, Safari e Firefox) é isolar o elemento em questão, mostrando um fundo preto com elemento centralizado na página (e seu tamanho original mantido).
Para testar, clique no botão abaixo para entrarmos em tela cheia apenas com o trecho de código acima (se você já estiver em tela cheia, clique no botão para primeiramente sair dela. Depois clique novamente):
Veremos mais adiante como fazer para modificar o tamanho e outras propriedades de elementos em tela cheia.
Saindo da tela cheia
Como mencionado, para sair do modo de tela cheia – uma vez estando nele –, basta chamarmos o método exitFullscreen() – que pertence apenas a document.
document.exitFullscreen()
Não importa se estamos em tela cheia com a página inteira ou com apenas um elemento específico, o navegador deve identificar o estado e o elemento com fullscreen ativado e voltar ao estado normal – saindo da tela cheia.
Propriedades
Você deve estar pensando, “Beleza, mas quando eu saberei qual método chamar de acordo com meu estado?”, ou “Como saberei programaticamente se estou ou não em modo de tela cheia?”. É pra justamente pra isso que temos a propriedade fullscreenElement.
fullscreenElement
Esta propriadade percente a document e serve para guardar a referência do atual elemento que está em tela cheia. Se não houver nenhuma elemento em tela cheia (estado normal), então o valor de fullscreenElement será igual a null (seu valor padrão).
fullscreenEnabled
Também pertencente a document, de acordo com a especificação W3C: fullscreenEnabled será true se o documento possuir a habilidade de mostrar elementos em tela cheia e false caso contrário.
Acho que esta pode ser uma informação importante considerando-se os vários navegadores e plataformas em que a função de tela cheia pode ou não ser realizada. Seria o caso de aplicações mobile? Sinceramente, não sei.
Disparando eventos
Também é possível saber quando a função de tela cheia está sendo chamada graças ao novo evento fullscreenchange. Já o evento fullscreenerror será disparado quando ocorrer algum erro associado a tela cheia (dããa [2]).
fullscreenchange
Este evento é disparado toda vez que há uma mudança em relação ao estado de tela cheia, ou seja, ele também será disparado quando o usuário sair de tela cheia.
document.addEventListener( 'fullscreenchange', function( event ){
if( document.fullscreenElement != null )
console.log( 'Entramos em tela cheia' )
else
console.log( 'Saímos de tela cheia' )
})
O curioso é que o objeto Event retornado não carrega nenhuma informação sobre o usuário estar ou não entrando em tela cheia – acredito que pelo fato dessa informação já existir em document.fullscreenElement.
Com o trecho de código acima é possível identificar quando o usuário entra ou sai de tela cheia.
fullscreenerror
O evento fullscreenerror é disparado quando o navegador (por alguma razão) não consegue ou não pode entrar/sair de tela cheia.
document.addEventListener( 'fullscreenerror', function( event ){
// ops, ocorreu algum erro
console.log( 'Talvez não seja possível entrar em tela cheia.' )
})
CSS! \o/
Olha só que legal, existe uma nova pseudo-classe (:fullscreen) e um novo pseudo-elemento (::backdrop) em CSS para quando estivermos em tela cheia.
Pseudo-classe :fullscreen
Ao entrar em tela cheia com qualquer elemento, a pseudo-classe :fullscreen é aplicada ao elemento em questão, e com isso podemos definir um estilo diferenciado para qualquer parte da nossa página (ou até mesmo para ela inteira) quando estivermos visualizando-a em tela cheia.
/* aumenta o tamanho da fonte, quando em tela cheia */
:fullscreen {
font-size: 1.2em;
}
/* esconde o cabeçalho da página, quando em tela cheia */
:fullscreen header {
display: none;
}
No trecho de CSS acima nós apenas aumentamos o tamanho de fonte padrão e escondemos o elemento <header>.
Agora, se quisermos aplicar a tela cheia em apenas um elemento <video> – como no exemplo anterior –, ele irá manter suas dimensões originais, ou seja, o vídeo centralizado na tela. Para fazê-lo preencher toda a tela, precisamos definir um simples CSS:
/* vídeo em tela cheia */
video:fullscreen {
width: 100%;
height: 100%;
}
O pequeno trecho acima fará com que o elemento <video> preencha toda a tela quando o mesmo estiver em tela cheia.
Perceba que ao entrar em tela cheia nesta página, quase toda a aparência muda, pois escrevi um CSS para adaptar os elementos deste post quando estiver em tela cheia (estou pensando seriamente em adicionar um botão de fullscreen padrão pro blog inteiro).
Pseudo-elemento ::backdrop
Segundo a especificação W3C, ::backdrop é um pseudo-elemento que é inserido imediatamente abaixo do elemento que está em tela cheia – o restante dos elementos da página ficam abaixo de ::backdrop, ou seja, considere ::backdrop como se fosse um overlay que serve para isolar visualmente o elemento principal em questão.
Obviamente, ::backdrop apenas se tornará visível quando estivermos aplicando tela cheia em apenas um elemento específico – e não na página inteira. No nosso exemplo do trecho de código, perceba que há um fundo preto abaixo do elemento que esconde todo o resto do conteúdo da página, este é o ::backdrop.
Infelizmente não tenho como demonstrar um exemplo ainda porque os navegadores parecem não ter implementado isso até o momento atual, mas imagino que será possível sim, mudar a aparência desse fundo preto.
Aplicações de terceiros com <iframe>
O elemento <iframe> ganhou um monte de novos atributos ultimamente, e um deles é justamente o allowfullscreen. Com este atributo, podemos dar ou não permissão aos scripts que estão dentro do <iframe> para que os mesmos possam ou não executar a função de tela cheia.
<iframe allowfullscreen="false">
<script>
// ...
document.documentElement.requestFullscreen();
// ...
</script>
</iframe>
O script acima não conseguirá entrar em modo de tela cheia (e irá disparar o evento fullscreenerror).
Suporte | |||||
|---|---|---|---|---|---|
MétodorequestFullscreen() | 20webkit | 6webkit | 10 *1moz | -- | 12.1 |
MétodoexitFullscreen() | 20webkit | 6webkit | 10 *2moz | - | 12.1 |
PropriedadefullscreenElement | 20webkit | 6webkit | 10 *3moz | -- | 12.1 |
PropriedadefullscreenEnabled | 20webkit | 6webkit | 10 *4moz | -- | 12.1 |
Pseudo-classe:fullscreen | 20 *5-webkit | 6 *5-webkit | 10 *5-moz | -- | 12.1 |
Pseudo-elemento::backdrop | -- | -- | -- | -- | 12.1 |
Atributoallowfullscreen | 17webkit | 5.1webkit | 9moz | -- | 11 |
Como visto, o Opera é o único que dá suporte completo e estável por enquanto.
Observações
- O Firefox implementa o método
mozRequestFullScreen()(com oSmaiúsculo); - O Firefox implementa o método
mozCancelFullScreen()(com oSmaiúsculo); - O Firefox implementa a propriedade
mozFullScreenElement()(com oSmaiúsculo); - O Firefox implementa a propriedade
mozFullScreenEnabled()(com oSmaiúsculo); - O Google Chrome e Safari implementam
:-webkit-full-screen(com um-no meio), e o Firefox implementa:-moz-full-screen(também com um-no meio).
BUG no Firefox e Opera
Ao testar no Firefox v.16 e no Opera v.12.11 (no Mac OS X 10.8.2), notei um bug nojento em que não dá pra rolar a página depois que entramos em tela cheia. Já na versão atual – Firefox v.17 –, este bug já foi resolvido, mas persiste no Opera.